Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 이터널리턴
- 개발자를_위한 #PPT팁
- 스케치퀴즈
- Redis
- 구글검색광고
- 페이스북광고
- git pull
- funnel
- 플러터
- 스케치데브
- 라인광고플랫폼
- git
- Kotlin
- 룩백
- nestjs
- 캐치마인드
- 개인앱
- 코딩공부
- submodules
- 블랙서바이벌
- 펀널
- 영원회귀
- 사이드프로젝트
- 카카오톡공유하기
- 메모장앱
- 광고플랫폼
- 부업
- 토이프로젝트
- 카카오톡
- nodejs
Archives
- Today
- Total
가을기 Workspace
[플러터] 26일차 - 탭바 본문

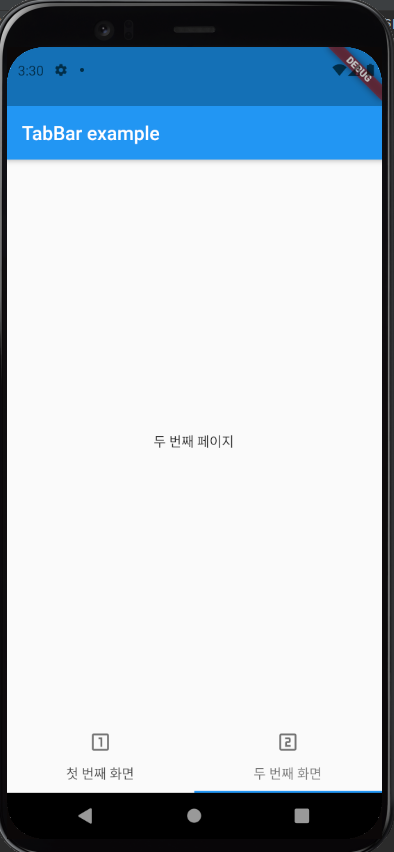
앱을 만들다 보면 모든 내용과 기능을 한 화면에 보여줄수 없을 떄가 많다. 각 화면을 탭으로 연결한 탭바를 이용해 관련 있는 내용끼리 묶을 수 있겠다.
메인 화면에서 탭을 눌러 화면을 이동할 수 있으므로 좀 더 직관적인 앱을 만들 수 있다.
- main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'TabBar example'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
late TabController tabController;
@override
void initState() {
super.initState();
tabController = TabController(length: 2, vsync: this);
}
@override
void dispose() {
tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: TabBarView(
children: [FirstApp(), SecondApp()],
controller: tabController,
),
bottomNavigationBar: TabBar(
tabs: [
Tab(icon: Icon(Icons.looks_one_outlined, color: Colors.black54), text: "첫 번째 화면",),
Tab(icon: Icon(Icons.looks_two_outlined, color: Colors.black54), text: "두 번째 화면",),
],
labelColor: Colors.black54,
controller: tabController,
),
);
}
}
class FirstApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: Text('첫 번째 페이지'),
),
),
);
}
}
class SecondApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: Text('두 번째 페이지'),
),
),
);
}
}
'개발 > 개인앱' 카테고리의 다른 글
| [플러터] 28일차 - SharedPreference (0) | 2021.08.16 |
|---|---|
| [플러터] 27일차 - 네비게이션 (0) | 2021.08.16 |
| [플러터] 25일차 - 이미지 파일 내려받기 (0) | 2021.08.12 |
| [플러터] 24일차 - 폰트 손쉽게 사용하기 (0) | 2021.08.11 |
| [플러터] 23일차 - styled_widget 써보기 (0) | 2021.08.11 |
Comments




