
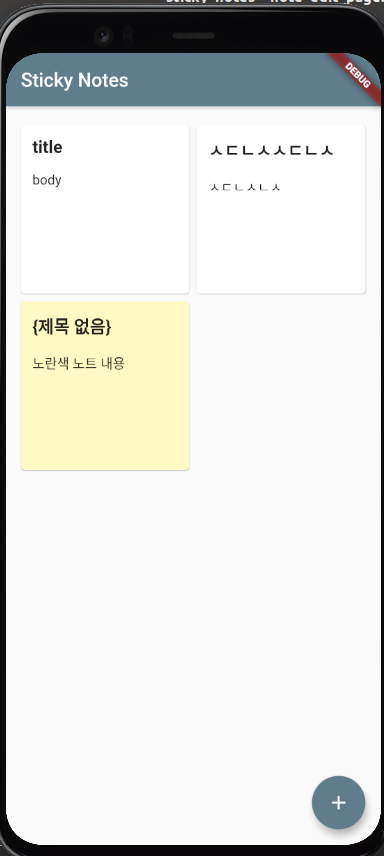
- note_list_page.dart 에서 floatingActionButton 추가한다. 그리고 buildCards 변경.
import 'package:flutter/material.dart';
import 'package:sticky_notes/data/note.dart';
import 'package:sticky_notes/page/note_edit_page.dart';
import 'package:sticky_notes/providers.dart';
class NoteListPage extends StatefulWidget {
static const rootName = '/';
@override
State createState() => _NoteListPageState();
}
class _NoteListPageState extends State<NoteListPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sticky Notes'),
),
body: GridView(
children: _buildCards(),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 1,
),
padding: EdgeInsets.symmetric(horizontal: 12.0, vertical: 16.0),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
tooltip: '새 노트',
onPressed: () {
Navigator.pushNamed(context, NoteEditPage.rootName);
},
),
);
}
List<Widget> _buildCards() {
List<Note> notes = noteManager().listNotes();
return notes.map((note) => _buildcard(note)).toList();
}
Widget _buildcard(Note note) {
return Card(
color: note.color,
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(note.title.isEmpty ? '{제목 없음}' : note.title,
style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold)),
SizedBox(
height: 16.0,
),
Expanded(child: Text(note.body, overflow: TextOverflow.fade)),
],
),
),
);
}
}
강의에선 색상이 변경됨에따라 TextField가 다시 초기화되므로 TextEditingController를 쓰라고 하지만,
내가 할땐 문제가 없었다. Flutter 2.12 이상 버젼에선 재현이 안되는 듯 하다.
저장하기 버튼을 눌렀을때 작성된 노트가 갱신이 되지 않는다.
목록페이지로 돌아왔을때 노트목록화면을 갱신해야한다.
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
tooltip: '새 노트',
onPressed: () {
Navigator.pushNamed(context, NoteEditPage.rootName).then((value) {
setState(() { });
});
},
),위 코드면 충분.




Uploaded by Notion2Tistory v1.1.0