
import 'package:flutter/material.dart';
class Note {
late String title;
late String body;
late Color color;
Note(this.body, { this.title = '', this.color = colorDefault });
static const colorDefault = Colors.white;
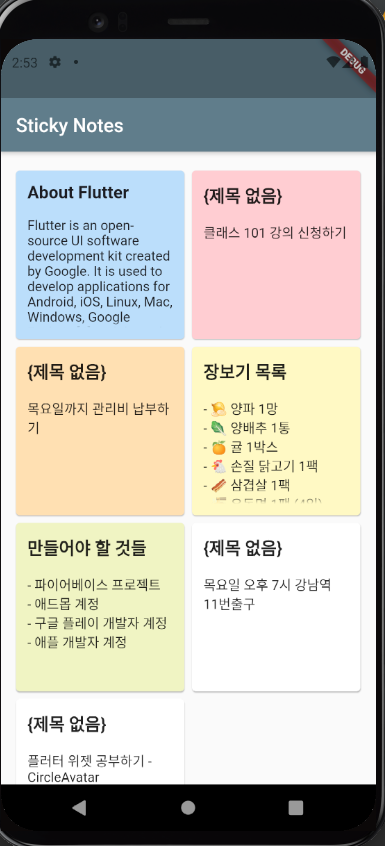
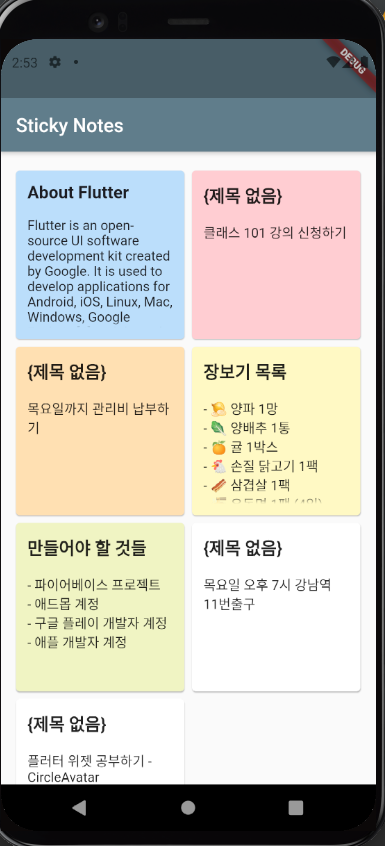
static const colorRed = Color(0xFFFFCDD2);
static const colorOrange = Color(0xFFFFE0B2);
static const colorYellow = Color(0xFFFFF9C4);
static const colorLime = Color(0xFFF0F4C3);
static const colorBlue = Color(0xFFBBDEFB);
}
- page/note_list_page.dart에서 Card 위젯에 색상정보 적용
Widget _buildcard(Note note) {
return Card(
color: note.color,
Note('클래스 101 강의 신청하기', color: Note.colorRed),
Note('목요일까지 관리비 납부하기', color: Note.colorOrange),






Uploaded by Notion2Tistory v1.1.0