| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 플러터
- 라인광고플랫폼
- 부업
- 영원회귀
- 룩백
- 메모장앱
- nestjs
- 사이드프로젝트
- 블랙서바이벌
- 스케치데브
- 이터널리턴
- 페이스북광고
- Kotlin
- 카카오톡공유하기
- git pull
- 광고플랫폼
- 토이프로젝트
- submodules
- funnel
- Redis
- 스케치퀴즈
- 카카오톡
- 구글검색광고
- nodejs
- 펀널
- 개인앱
- 코딩공부
- 캐치마인드
- 개발자를_위한 #PPT팁
- git
- Today
- Total
가을기 Workspace
[토이프로젝트] 카카오톡 공유하기 기능 본문
본 포스팅에서는 사이드프로젝트 스케치데브를 개발하며 활용한 카카오톡 공유하기 기능을 설명하고 있습니다.
스케치데브가 궁금하시다면: https://sketchdev.kr
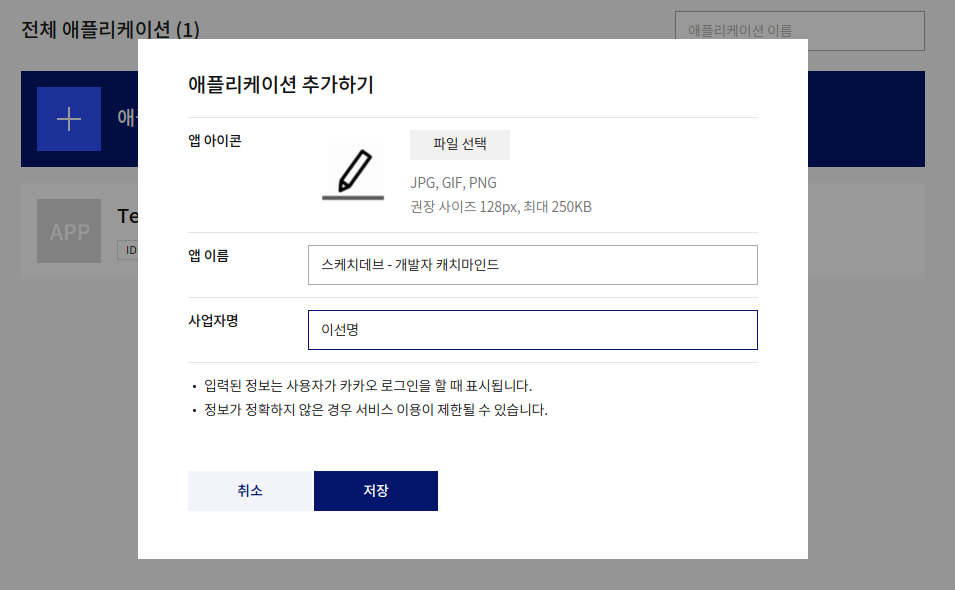
스케치데브 - 개발자 캐치마인드
스케치데브는 개발자들만의 IT용어로 즐기는 스케치퀴즈 연상 캐치마인드 게임입니다. 고득점을 한번 노려보세요!
sketchdev.kr

사전 설정

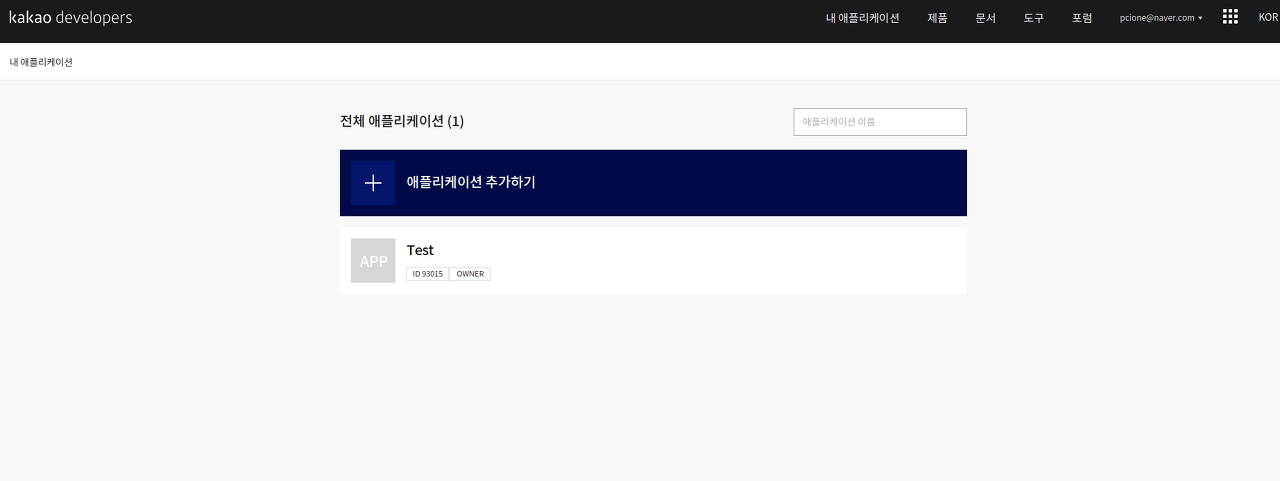
화면 우상단 [내 애플리케이션] 클릭

로그인은 필수겠죠?

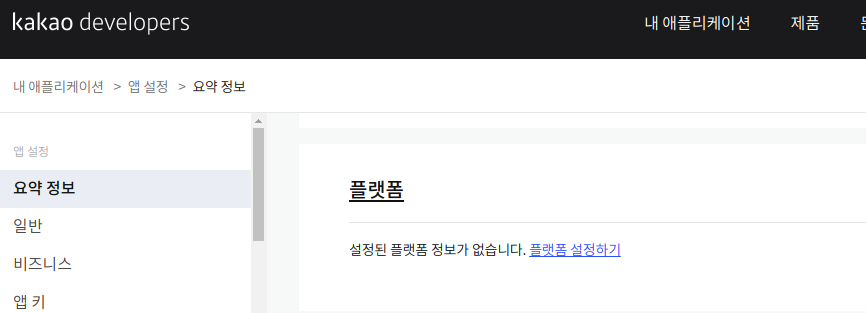
생성한 애플리케이션을 누르시면 아래와 같이 각종 정보들을 확인할 수 있습니다. 요약 정보부터 시작해서 일반, 비즈니스, 앱 키, 플랫폼, 팀 관리 등 굉장히 다양한 기능을 제공합니다. 그리고 요약 정보에는 저희가 생성한 애플리케이션을 사용할 수 있는 앱 키가 존재합니다. 해당 키는 외부에 노출되지 않도록 잘 관리해주세요.

스크롤을 내려 [플랫폼 설정하기] 링크를 클릭해줍니다.

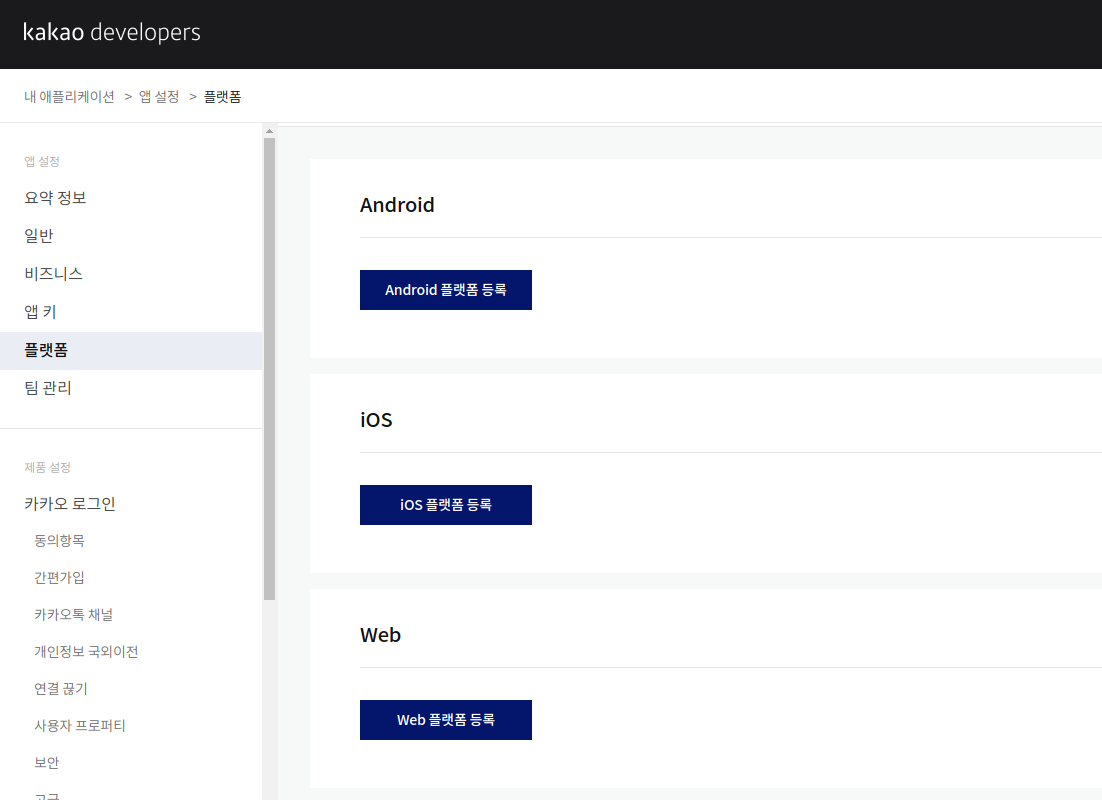
각자 플랫폼에 맞는 버튼을 클릭하면 됩니다.
스케치데브는 웹서비스니까 [웹 플랫폼 등록]을 클릭합니다.

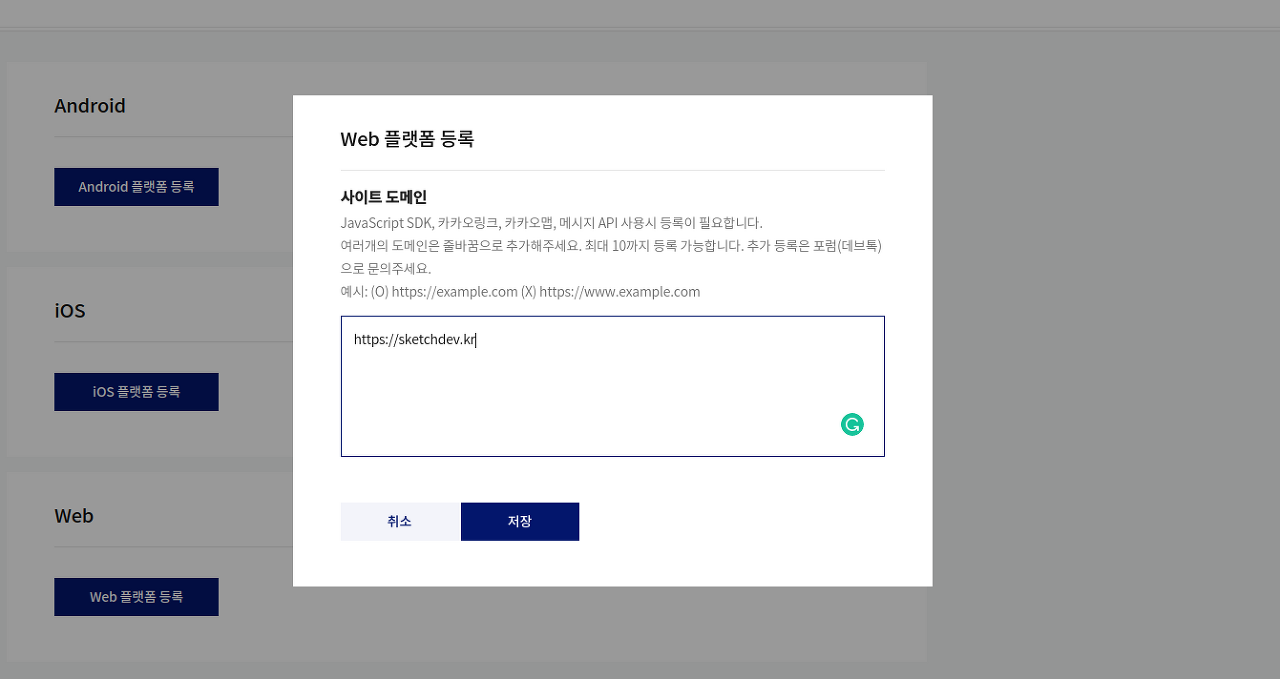
도메인을 입력하라고 뜨네요. 입력하고 저장합니다.

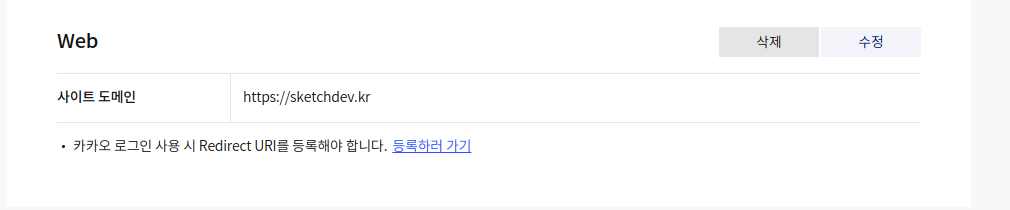
저장되었습니다.
Javascript SDK 추가
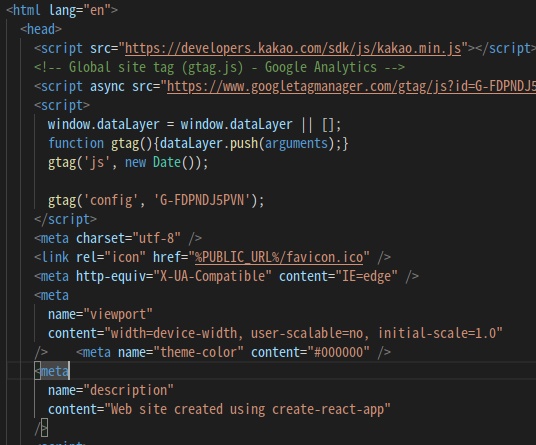
그럼 이제 코드 부분을 살펴보겠습니다.
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>위의 kakao sdk CDN을 public/index.html에 입력합니다.

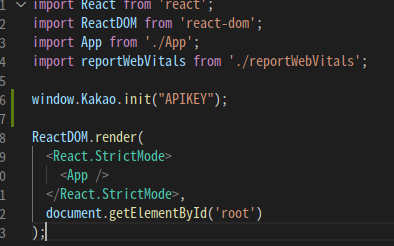
카카오 sdk를 불러왔으면 API Key init 을 해야합니다.

API KEY를 최상위(index.js)에서 init합니다.

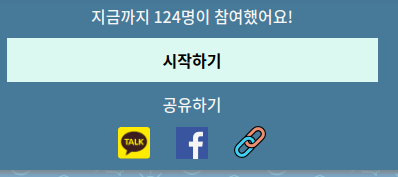
react에서 공유하기 버튼 생성
자세히: https://developers.kakao.com/sdk/reference/js/release/Kakao.Link.html#.createCustomButton__anchor
스케치데브는 스크랩버튼을 활용했습니다.
export default function Home(props) {
useEffect(() => {
window.Kakao.Link.createScrapButton({
container: '#kakao-share', // id=kakao-share 부분을 찾아 그 부분에 렌더링합니다.
requestUrl: window.location.href,
})
}, []);
return (
<>
<_button id="kakao-share" className="share-wrapper">
<_img className="kakao shareicon" src={kakao} />
</_button>
<>
)
}
끝.
'토이프로젝트' 카테고리의 다른 글
| [토이프로젝트] React에서 google anlytics 연동 (0) | 2021.05.27 |
|---|---|
| [토이프로젝트] React에서 링크를 클립보드에 복사하기 기능 (0) | 2021.05.26 |
| [토이프로젝트] 페이스북 공유하기 기능 (초간단) (0) | 2021.05.26 |
| [토이프로젝트] Google Analytics 연동하는 법 (0) | 2021.05.11 |




