
https://play.google.com/store/apps/details?id=com.actumn.stickynotes
스티키 노트 - 간편한 메모장 노트 - Google Play 앱
스티키노트는 매우 쉽고 간단하게 사용할 수 있는 메모장 앱입니다. 메모를 하거나, 일정 관리, 장보기 목록, 할일 기록을 위해 사용해보세요.
play.google.com
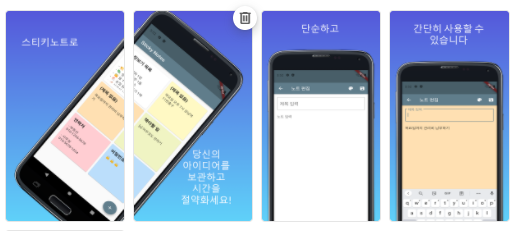
모바일 앱 소개의 핵심, ‘스크린샷’
모바일 앱을 다운로드 받는데 있어 가장 큰 영향을 끼치는 것은 스토어 내 등록된 다양한 정보와 리뷰라고 할 수 있습니다. 스크린샷, 디스크립션 등의 서비스 입장에서 등록한 메타데이터가 있고, 이를 통해 다운로드 받은 사람들의 ‘평점과 리뷰’로 구성된 평가 정보 등을 통해서 앱을 다운로드 할지, 결정하게 되는 것이죠. 이 중 ‘스크린샷’의 경우 앱을 실행하지 않고도 ‘시각적’으로 미리 살펴볼 수 있는 가장 중요한 정보 중 하나로, 스크린샷의 구성에 따라 실제 다운로드에 많은 영향을 끼치게 됩니다.
앱 스크린샷 목업 만들어주는 사이트에는 아래 2가지 사이트가 있습니다
둘 다 써봤는데, previewed는 가격 정책이 부담이 조금 있어서, 스크린샷에 있어서는 전면 무료인 flycricket쪽이 더 좋았습니다.
스크린샷을 만들어가는 과정
스크린샷 준비하기

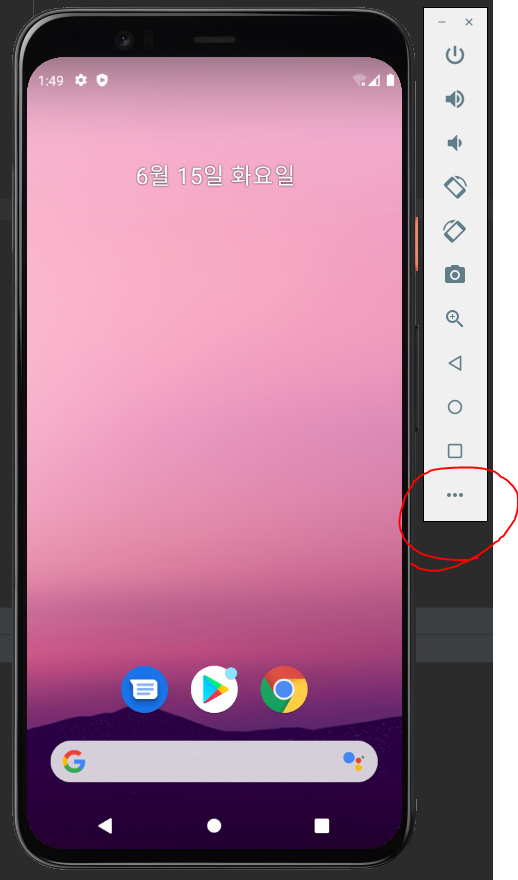
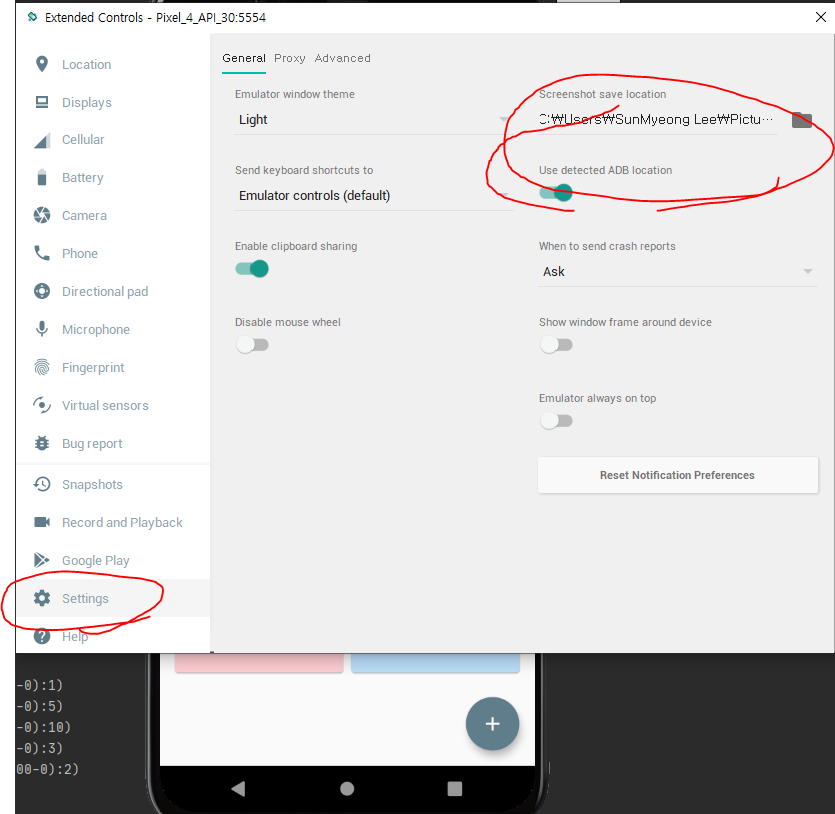
먼저 디바이스 에뮬레이터를 실행하고 설정을 확인합시다.

Settings 메뉴를 선택하고 스크린샷 저장 경로를 확인합니다.

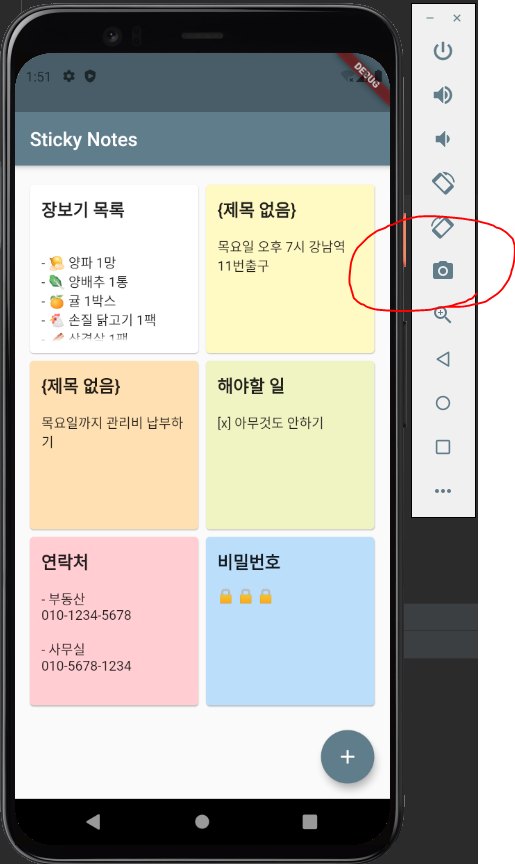
우측의 카메라 아이콘 버튼을 누르면 화면 스크린샷이 저장 경로에 저장됩니다.

앱을 이렇게 저렇게해서 스크린샷을 준비해둡니다.
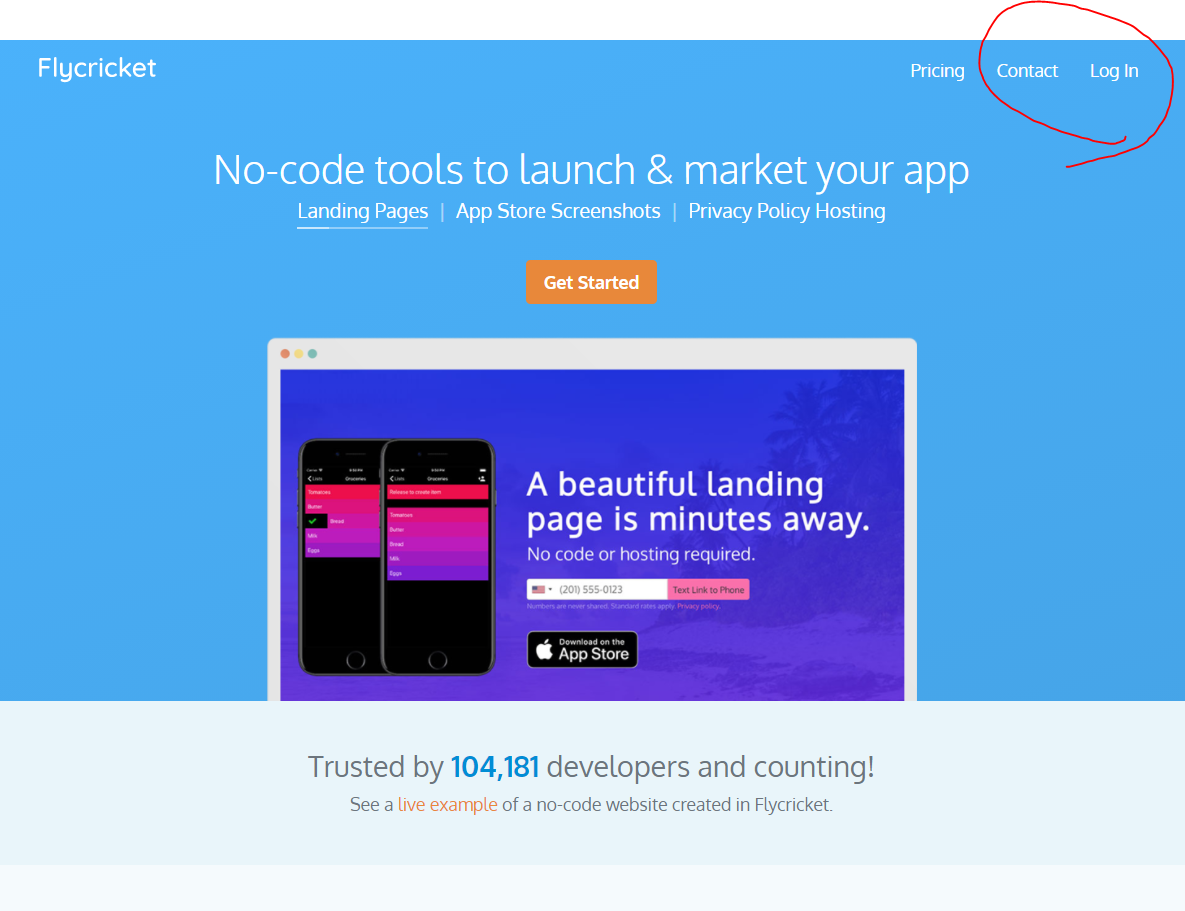
Flycricket 접속

https://flycricket.com/ 에 접속을 해서 로그인을 합시다.

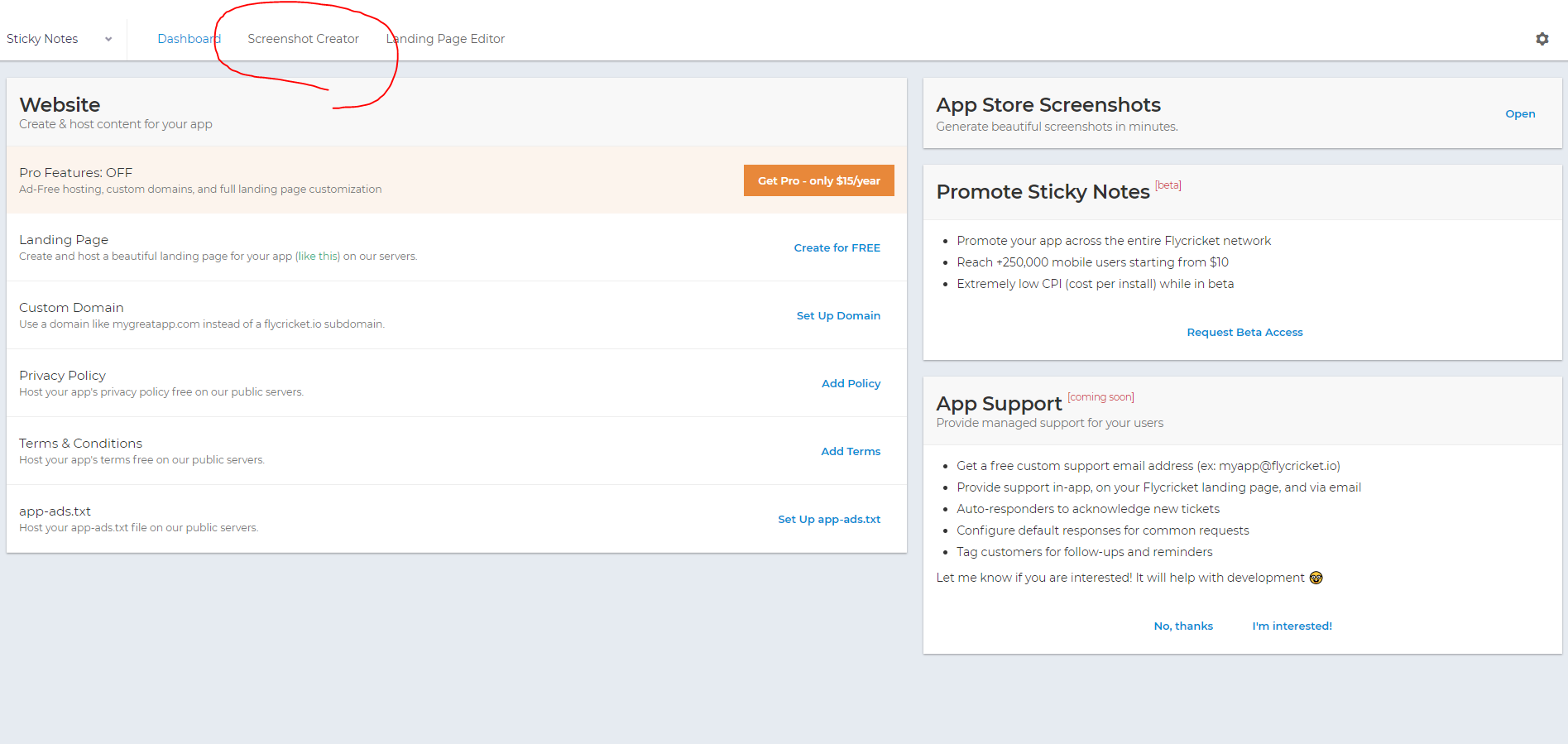
로그인 하면 위와 같은 화면이 보일텐데요, Screenshot Creator 부분을 선택합시다.

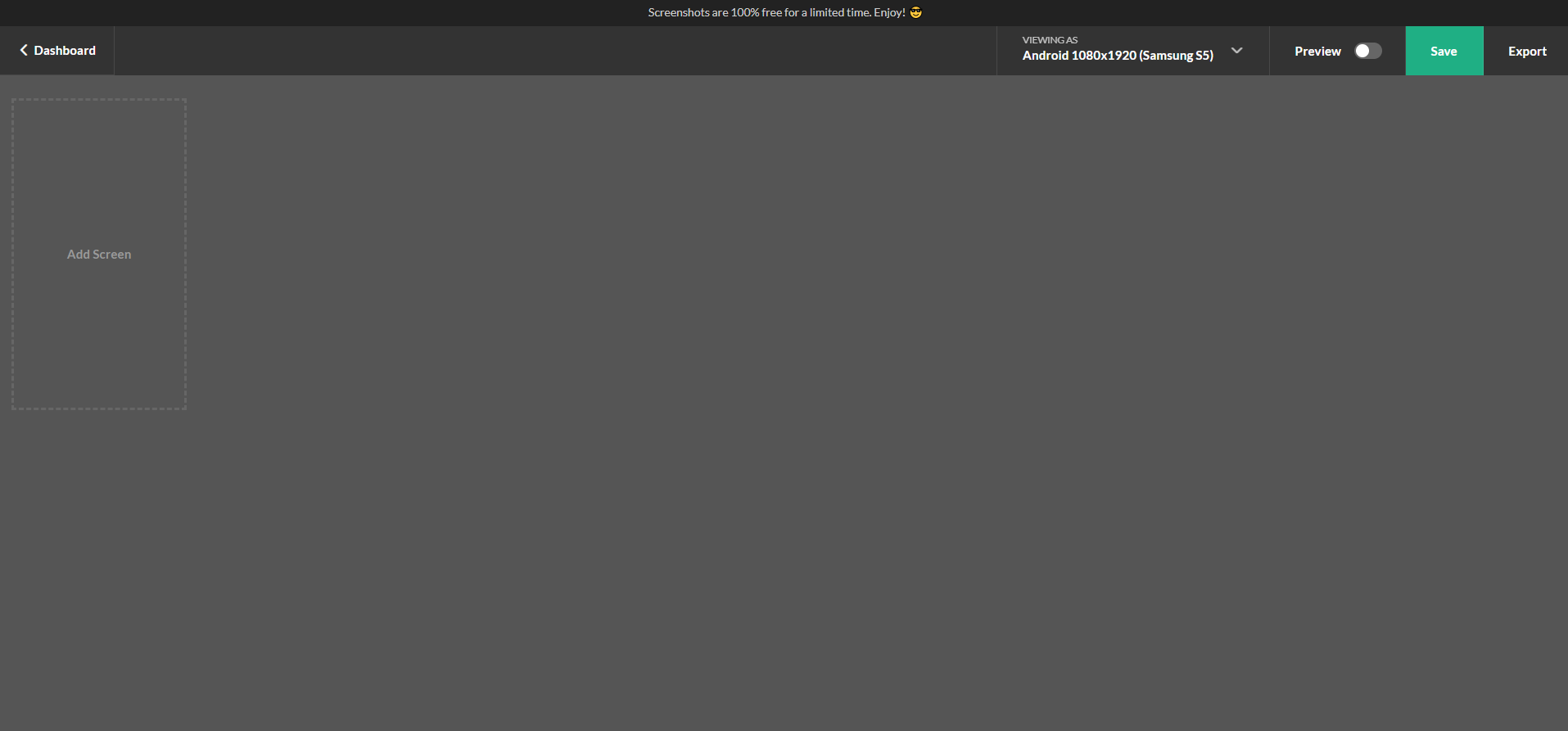
기존의 화면들 다 지우고, 빈 화면을 만들고 Add Screen을 통해 하나씩 가봅시다.

Add Screen을 누르면 위와 같이 텍스트문구를 입력할 수 있는 스크린샷 템플릿 한 장과 설정 화면이 아래 보입니다.
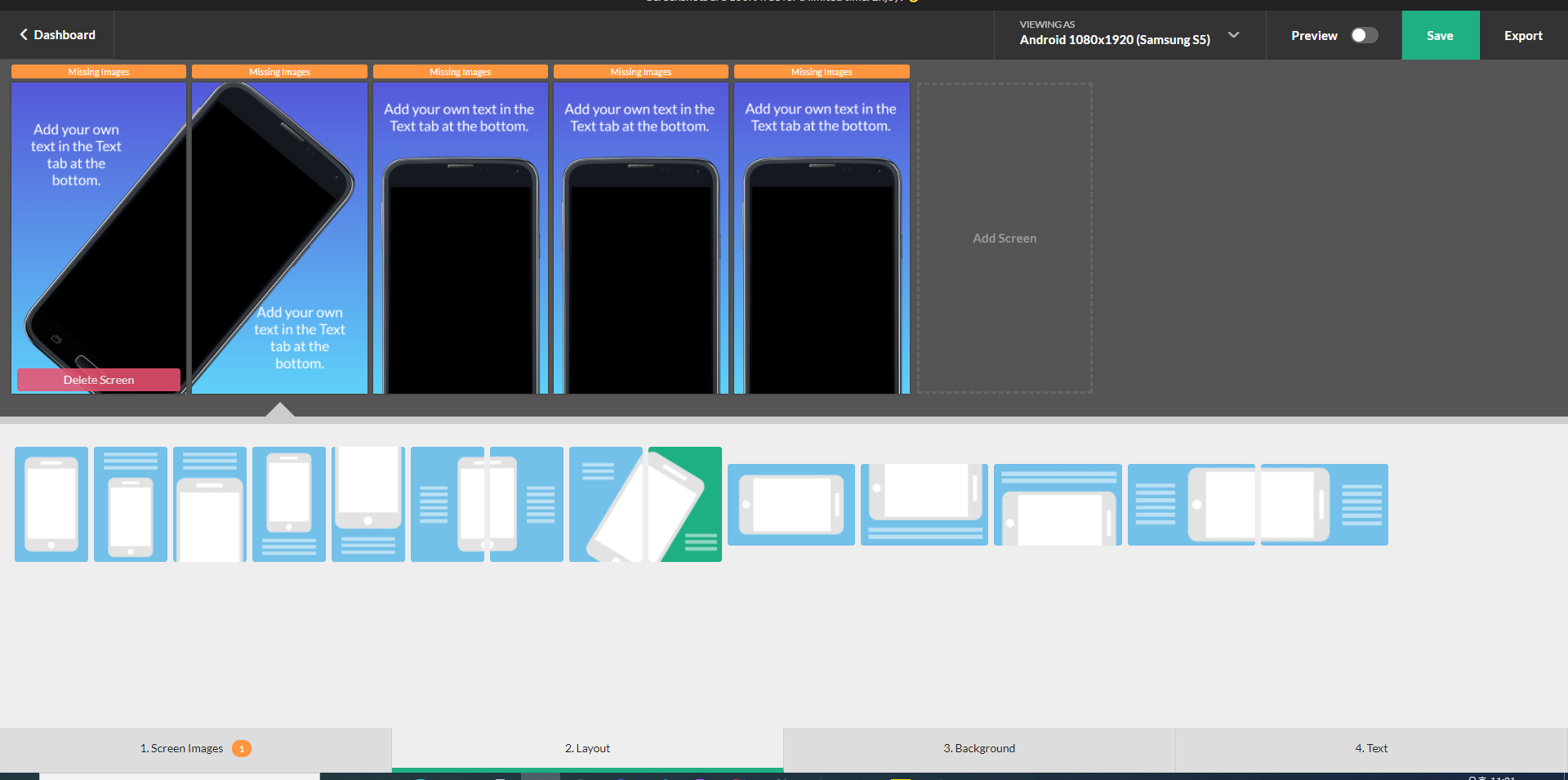
대강 Layout부터 구성해보겠습니다.

화면을 5개 만들고, 처음 두개는 비스듬한 레이아웃으로 해줄게요.

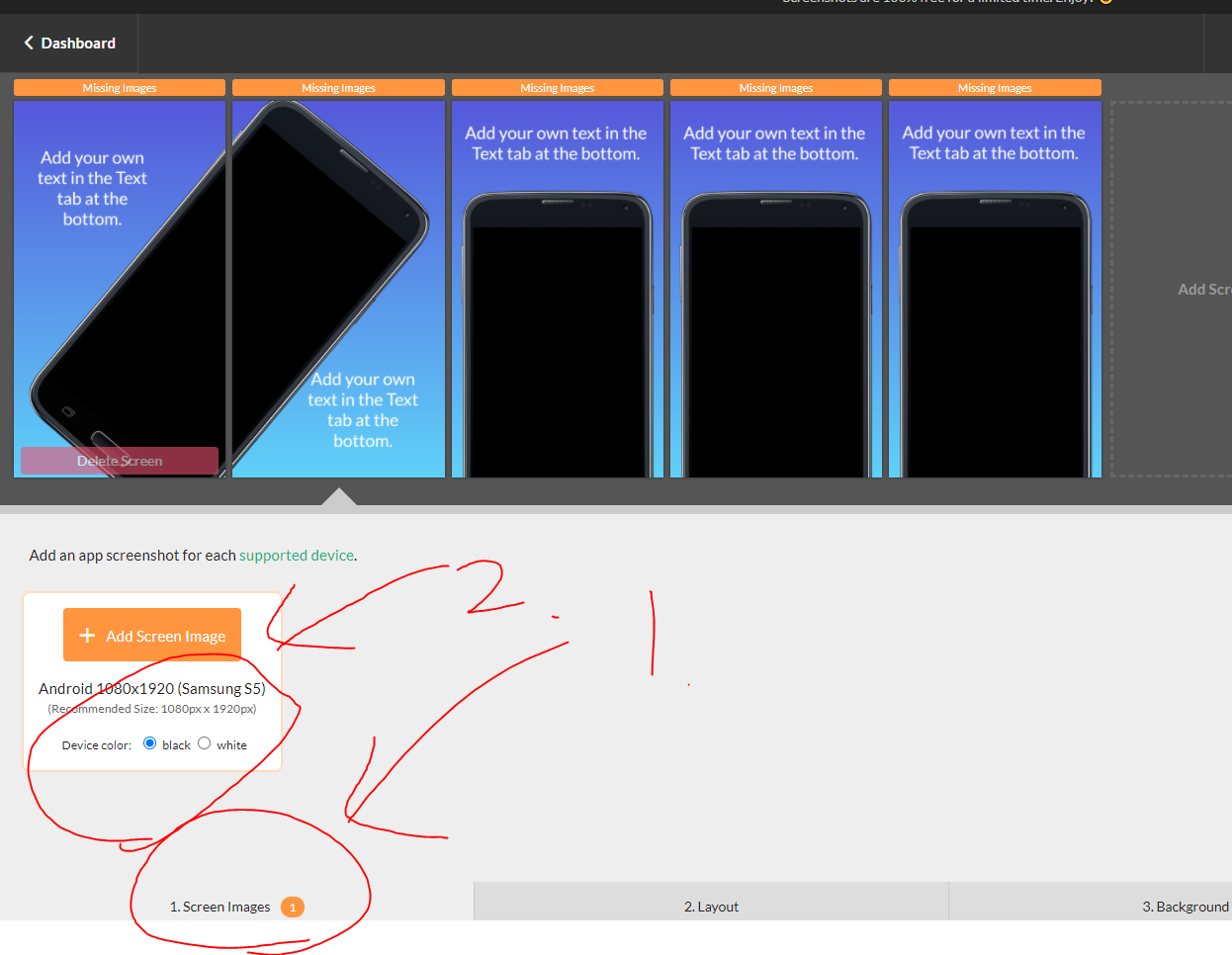
1번 Screen Images를 선택하면 템플릿에 이미지를 넣을 수 있습니다
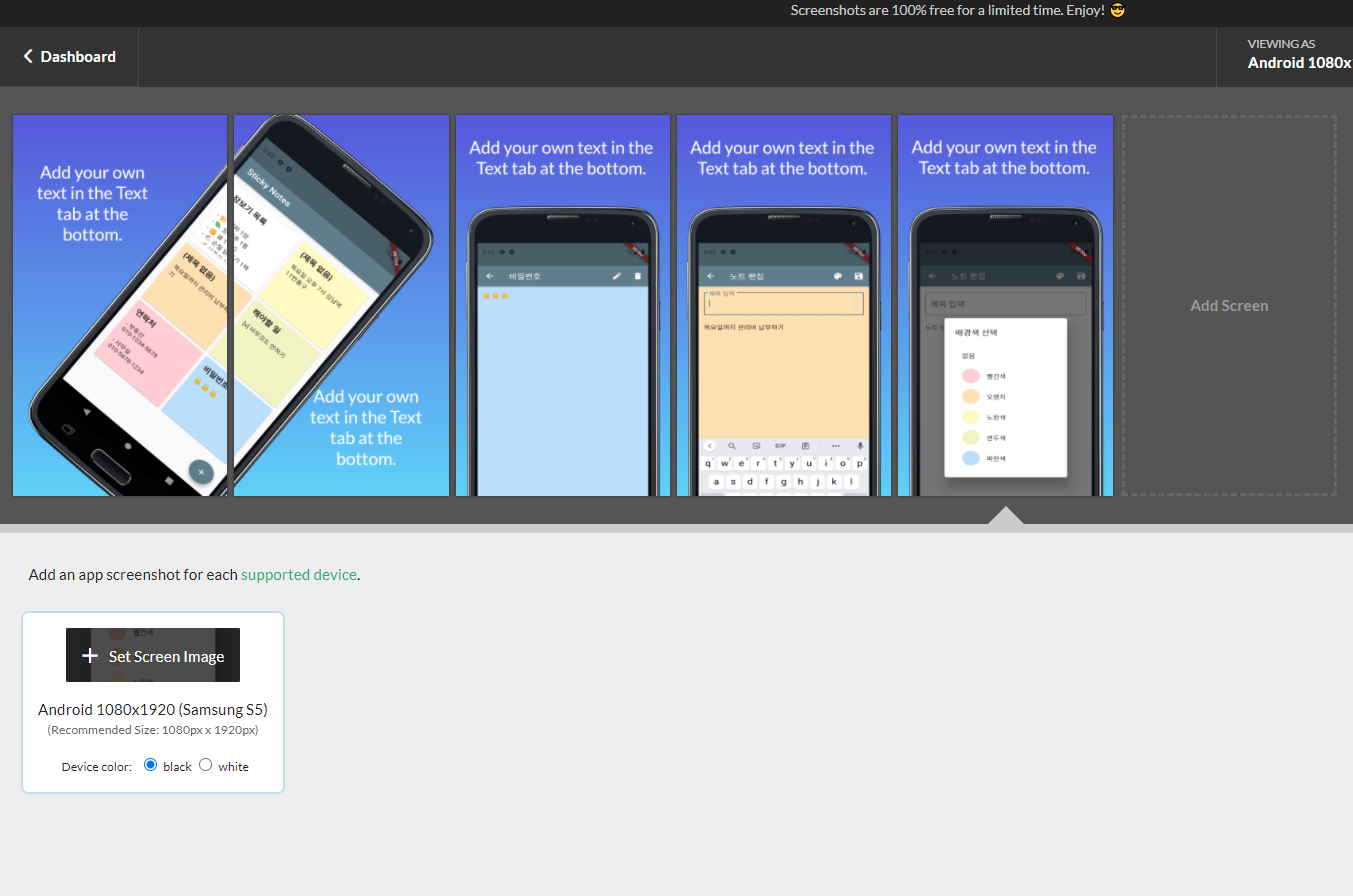
각 화면에 적당히 스크린 이미지를 넣어줍시다.

이제 뽀샤시해졌습니다.

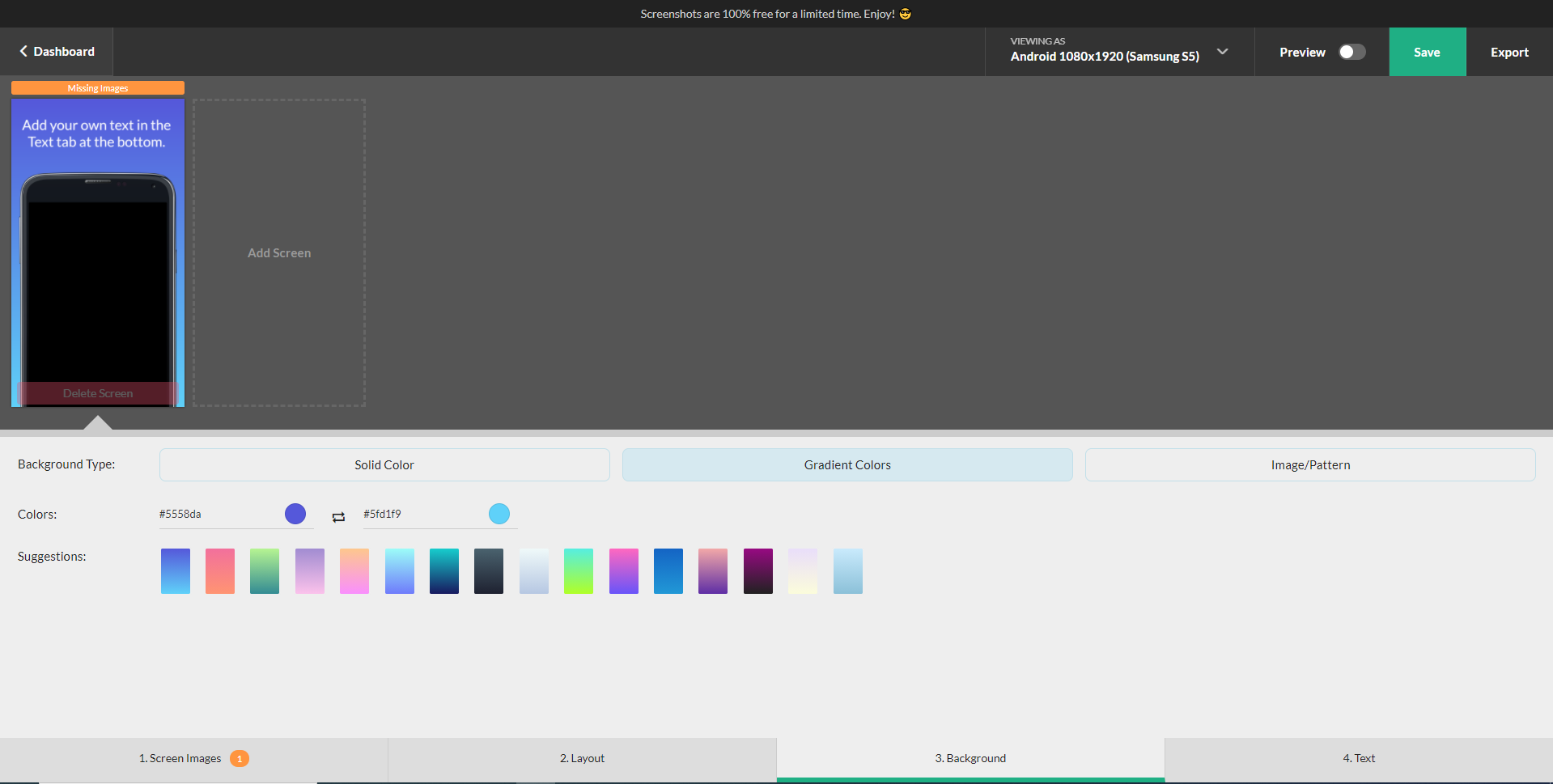
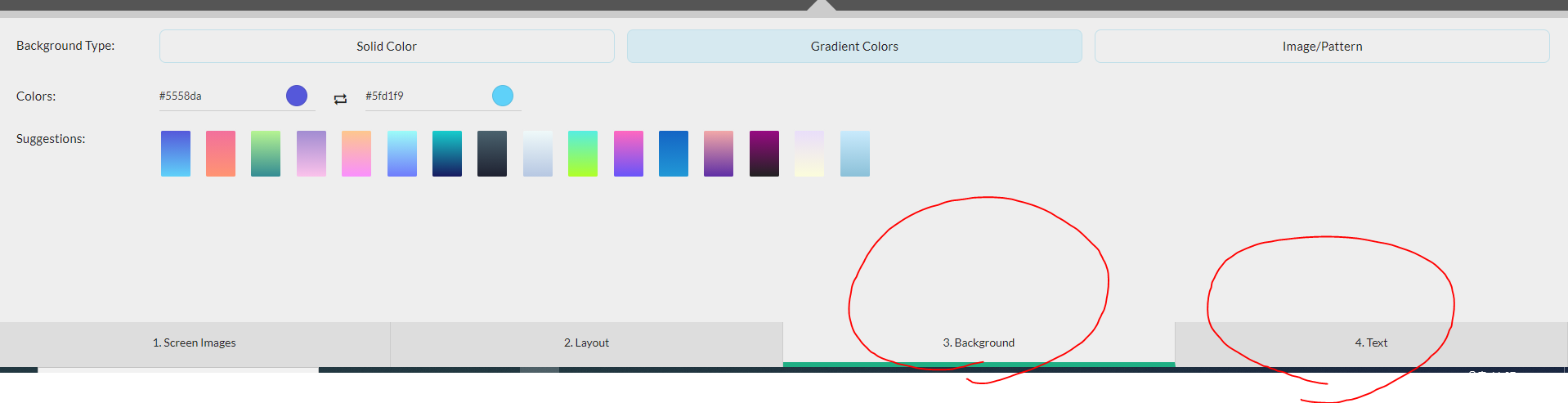
3번 탭에선 템플릿 배경 색을 지정할 수 있습니다. 저는 기본 색으로 했습니다.

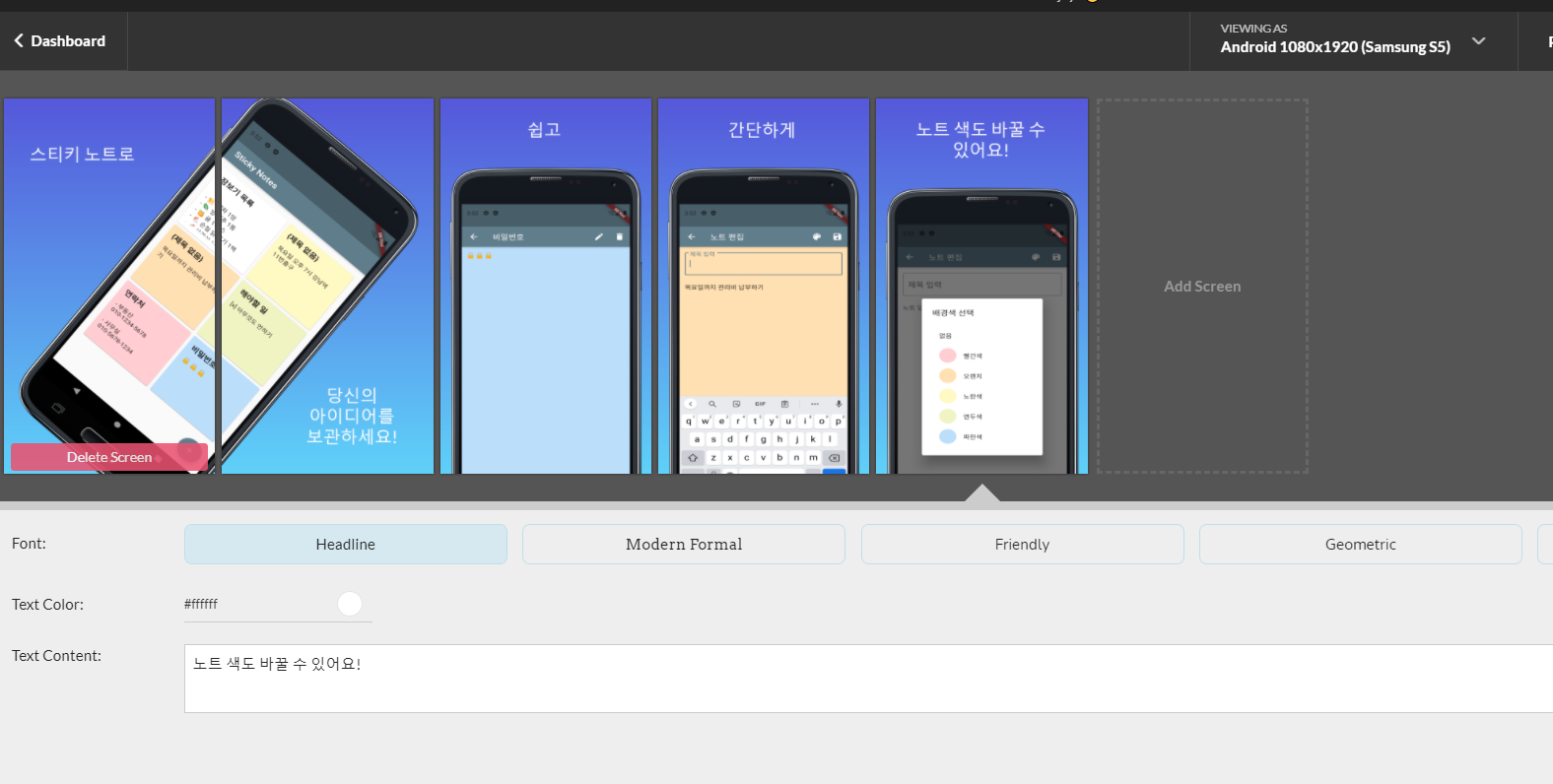
4번 탭에서 텍스트를 변경할 수 있습니다.

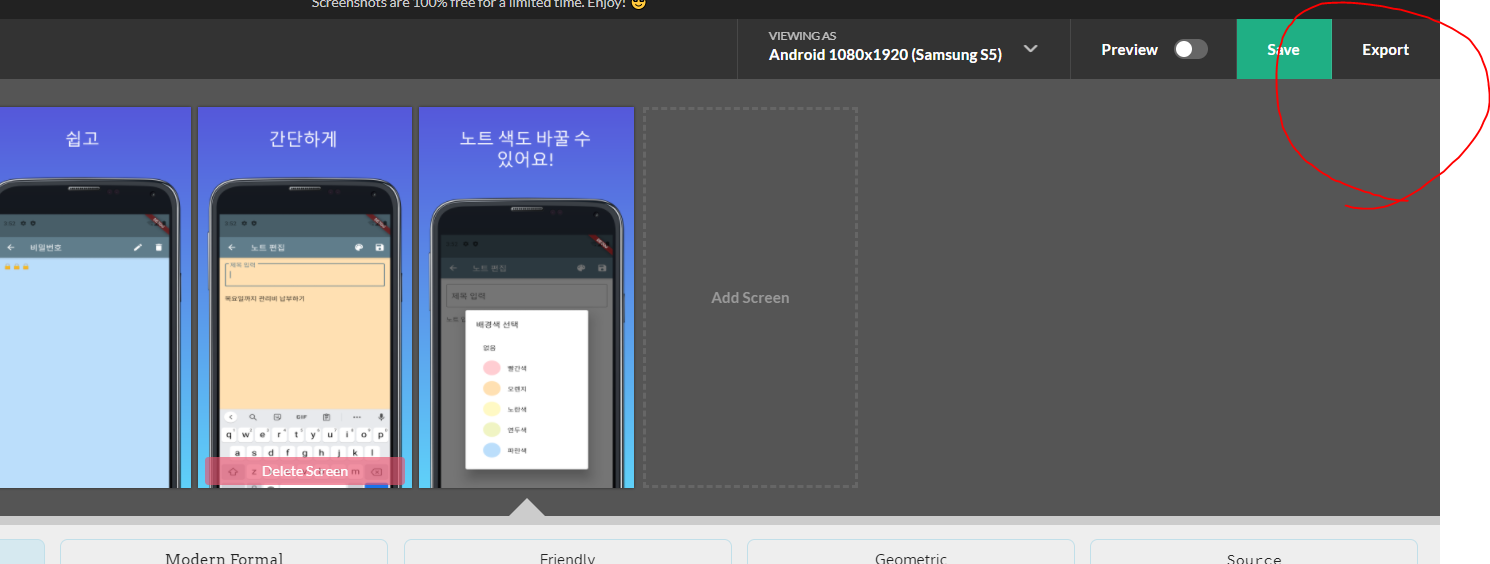
이렇게 템플릿을 완성하고 나면
화면 우측 상단에 Export 버튼을 눌러 이미지를 다운받읍시다. (놀랍게도 무료)

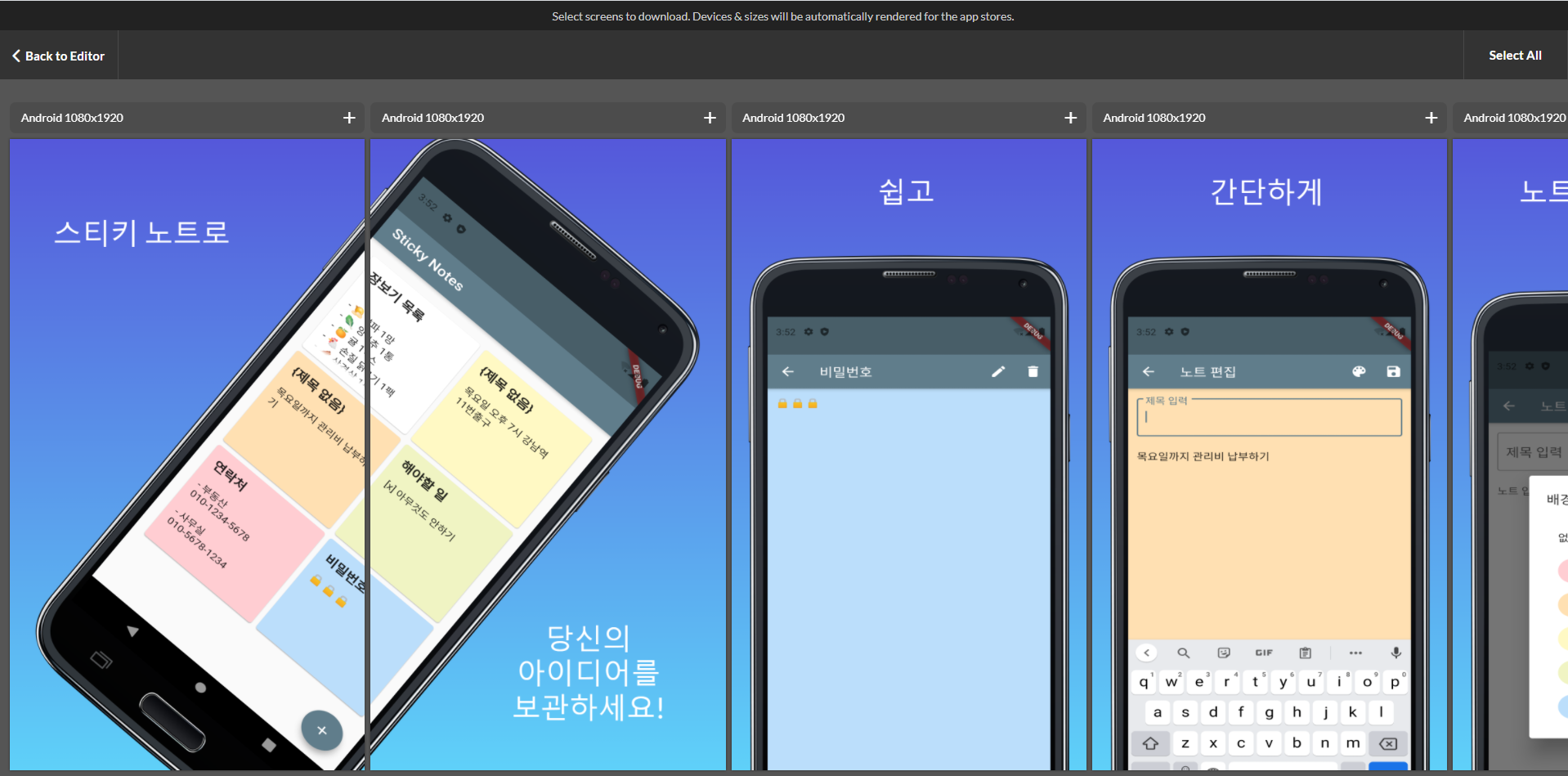
SELECT ALL 하고 다운받으면 됩니다.

대강 압축을 풀고

스토어에 업로드하면 되겠습니다.
참고하면 좋은 글



